ブログ|Ep.? ブログの裏側
ブログ|Ep.? ブログの裏側
気が向いたときにブログの記事を書いているのですが、見たまま編集ではできないことがあるときにHTMLを使います。
知識0で書いているのでいろいろなサイトを見ながら組み合わせています。
そんな私のブログづくりの裏側についてお話したいと思います。
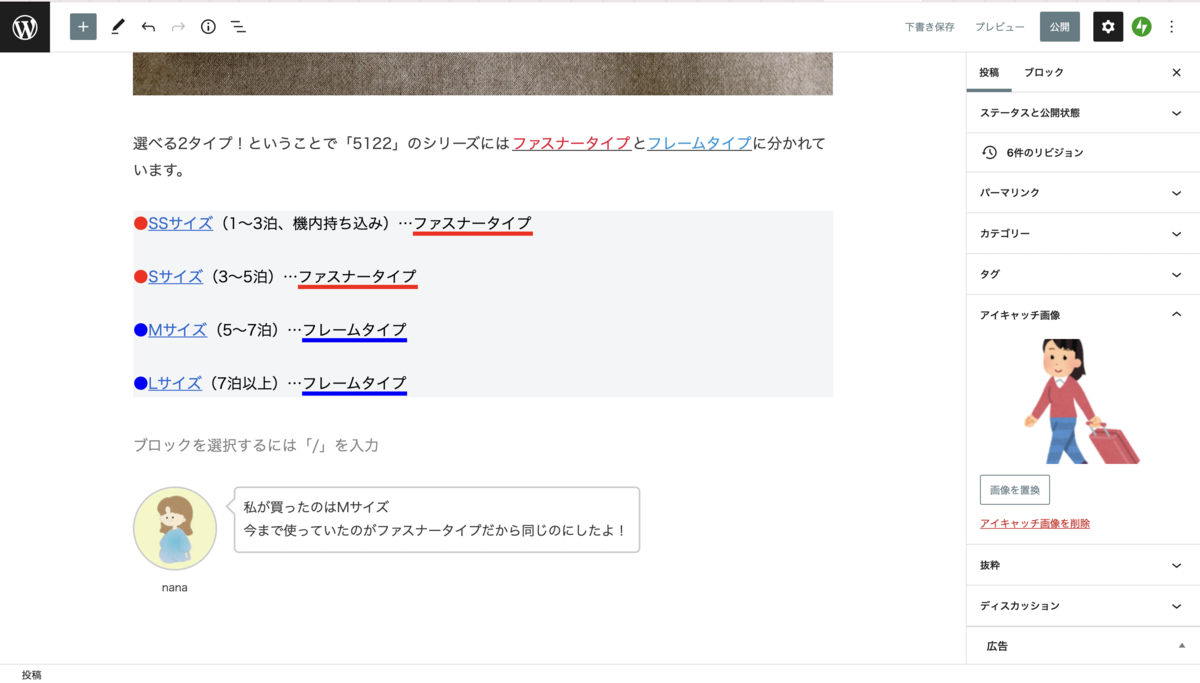
さて、今回はメインのブログの編集の様子をお見せします。

キャリーバッグの記事のサイズ展開のところを作るだけでだいぶ時間がかかってしまいました😂
はてなブログの良さ
はてなブログだと、HTMLと見たままで切り替えることができて、
このようにコピペしたあとに見たまま編集で
文字を入れていくことができてとても便利です。
しかし、メインで使っている方のワードプレスだと同じようにできなくて

このように切り替える画面しか出てきません…。
なので、よくどこの色変えたっけ?これ太字のところのやつか?となります(汗)
最初の画面のキャリーバッグのサイズ展開のやつも見たままだとあっさりしているのですが、HTML表記で書いているので、コードがすごく長いです。
⚠ものすごく長いコードで画面が占領されますwww
<font color="red">●</font><a href="https://item.rakuten.co.jp/marienamaki/10000104/?iasid=07rpp_10095___ez-l5azfc7t-7x-000eb2f3-83b8-4a6a-83cc-b9a451ef7f1e" target="_blank">SSサイズ</a><font color="#000000">(1〜3泊、機内持ち込み)…</font><a style="font-size: 1.0em;border-bottom: solid 5px #ff0000;color:#000000;">ファスナータイプ</a>
<br></br>
<font color="red">●</font><a href="https://item.rakuten.co.jp/marienamaki/10000105/?iasid=07rpp_10095___em-l5azg4iv-7d-96779ae4-f1da-43a2-8479-315fd06945a9" target="_blank">Sサイズ</a><font color="#000000">(3〜5泊)…</font><a style="font-size: 1.0em;border-bottom: solid 5px #ff0000;color:#000000;">ファスナータイプ</a>
<br></br>
<font color="blue">●</font><a href="https://item.rakuten.co.jp/marienamaki/10000106/?iasid=07rpp_10095___dx-l5azgk6q-7a-4c500702-8024-426a-8e0f-cb6290a3063b" target="_blank">Mサイズ</a><font color="#000000">(5〜7泊)…</font><a style="font-size: 1.0em;border-bottom: solid 5px #0000ff;color:#000000;">フレームタイプ</a>
<br></br>
<font color="blue">●</font><a href="https://item.rakuten.co.jp/marienamaki/10000107/" target="_blank">Lサイズ</a><font color="#000000">(7泊以上)…</font><a style="font-size: 1.0em;border-bottom: solid 5px #0000ff;color:#000000;">フレームタイプ</a>
この長ったらしいコードをHTMLで打ってあげると↓
●SSサイズ(1〜3泊、機内持ち込み)…ファスナータイプ
●Sサイズ(3〜5泊)…ファスナータイプ
●Mサイズ(5〜7泊)…フレームタイプ
●Lサイズ(7泊以上)…フレームタイプ
このように先程の画像と同じになります。
省略のために
ブログを書いている人は「見出し」の装飾・・・下のようなやつ
おしゃれな見出し
*参考↓
<p style="font-size: 1.5em;font-weight: bold;padding-top: .5em;padding-bottom: .5em;padding-left: .5em;margin-bottom: 2em;background-color: #399837;border-radius:15px;color: #ffffff;">おしゃれな見出し</p>
も上のように毎回入れている人はいないと思います。
CSSで<h1></h1>のところに自動的に出るように😭
私の場合はどこに何を入れたか忘れてしまうのと気分で色を変えたり、装飾のスタイル自体も書く記事の内容で変えたりするので、実は1つ1つ打っています😔
おわりに
最後までご覧いただきありがとうございました。
もし、よろしければ旅行やインテリア、ゲームのブログの方も見てくださいね✨
下書きの記事が沢山ありすぎて、ゲームとインテリアのサイト構築がプラグインで止まっていることは内緒🤫
優しい方は覗いてみてね↓